Lenny

BACKGROUND
A startup recently launched to market, Lenny allows users to insure anyone elses car for between one hour and 28 days. I first joined the project in it's pre-launch phase, when there was a bare bones app that was un-intuitive and in desperate need of a visual overhaul.
ROLE
As lead designer, I worked to redesign the app from the ground up ready for launch. As well as re-working it's core flows and re-designing the brand, I also designed and built it's landing page, backend admin system and worked alongside the CEO to implement a lean, highly professional product process. Since launch, I've been part of the on-going team analysing analytics to improve the conversion funnel and implement new features. During a very busy period, I commissioned and art directed another freelance designer to work on illustrations and UIas outlined below.

VALUES
Based on market understanding developed by the CEO, we focused on a relatively young customer base invested in the sharing economy and with access to cars from friends, relatives and colleagues. To best serve them, we developed four brand values to aid our design decisions.
Lenny should look like an attractive, welcoming future that's minimal while retaining charm.
Used for road-trips and adventures, Lenny should feel like a witty, entertaining friend.
As an insurer, Lenny has an important role. It should never let you down.
Lenny is the antidote to rigid yearly insurance, it should be quick to purchase and change cover.

REDESIGNING THE BRAND
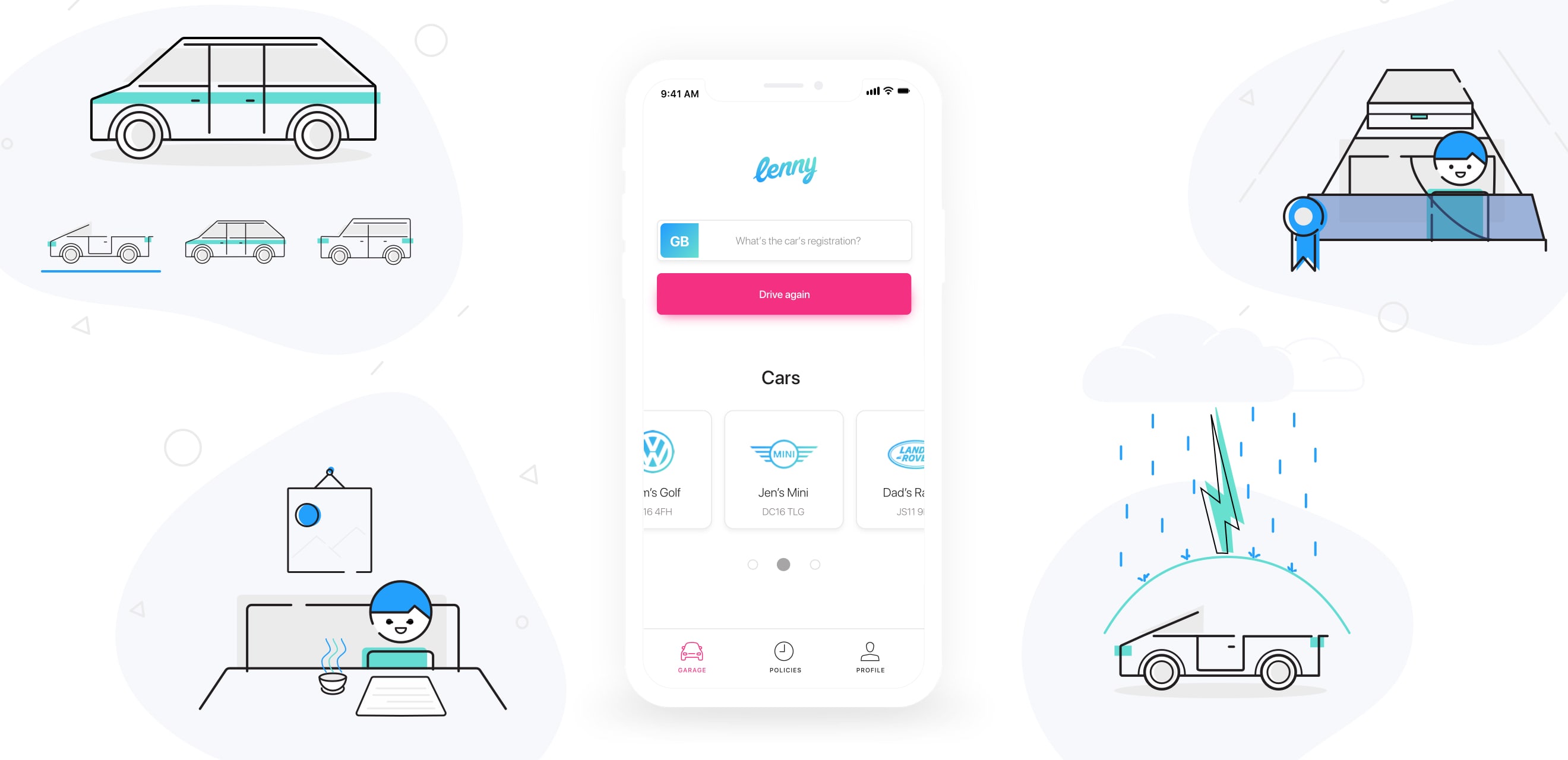
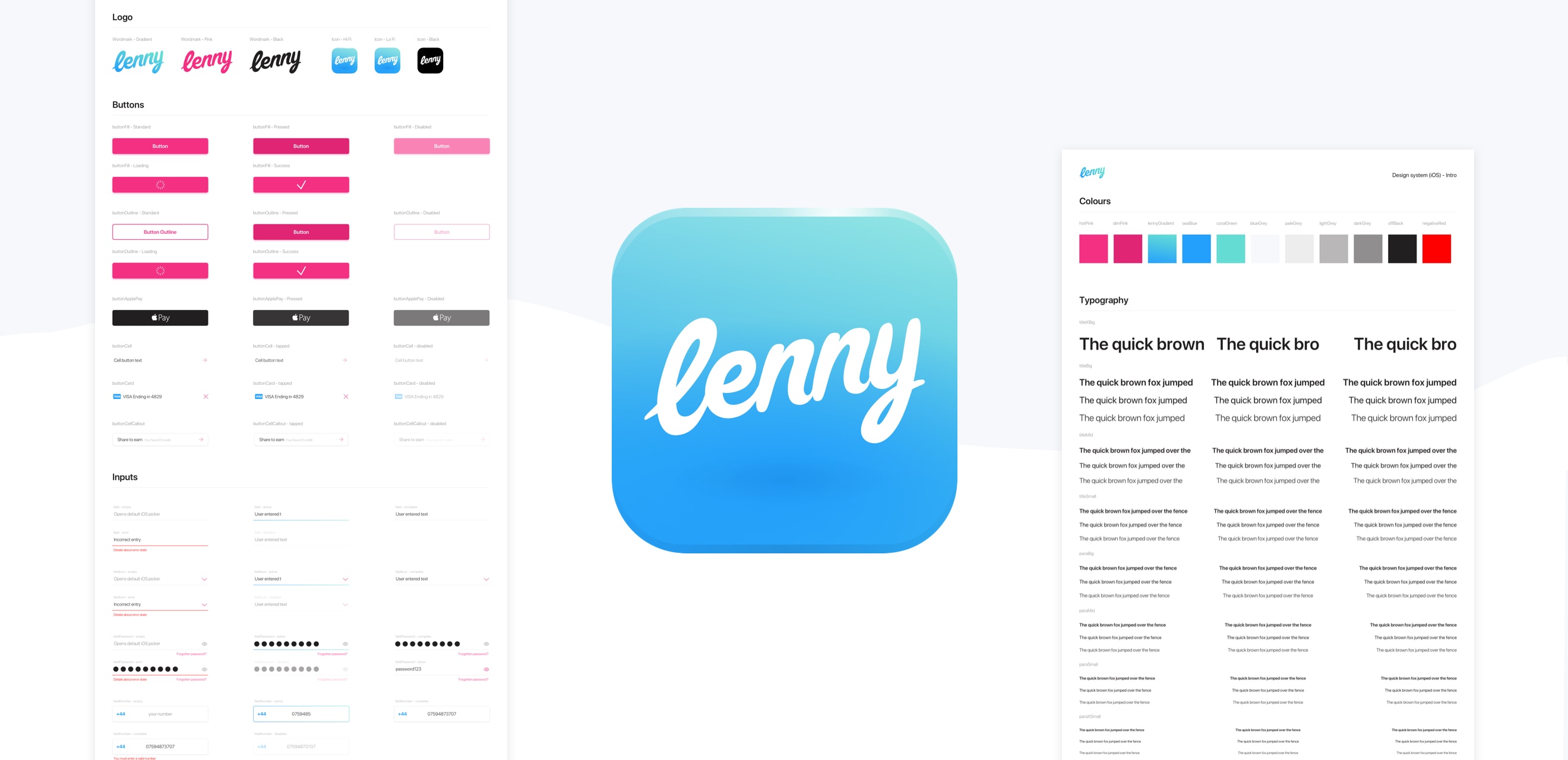
With the original Lenny brand looking tired, cluttered and clunky, we needed to inject minimalism and fun into it to bring it into the modern age. Using the original Lenny green, I added a blue and combined them to create a fresh, zingy gradient, and also added a hot pink for standout buttons.
I art directed a brand new illustration style and UI which would allow us to add delignt and communicate in a light, un-cluttered manner. This was scaled out across the brand by digital designer Jamie Sykes while I designed a brand new logotype - a playful hand drawn script font that's relaxed while still well refined.

DELIGHTFUL CHARM
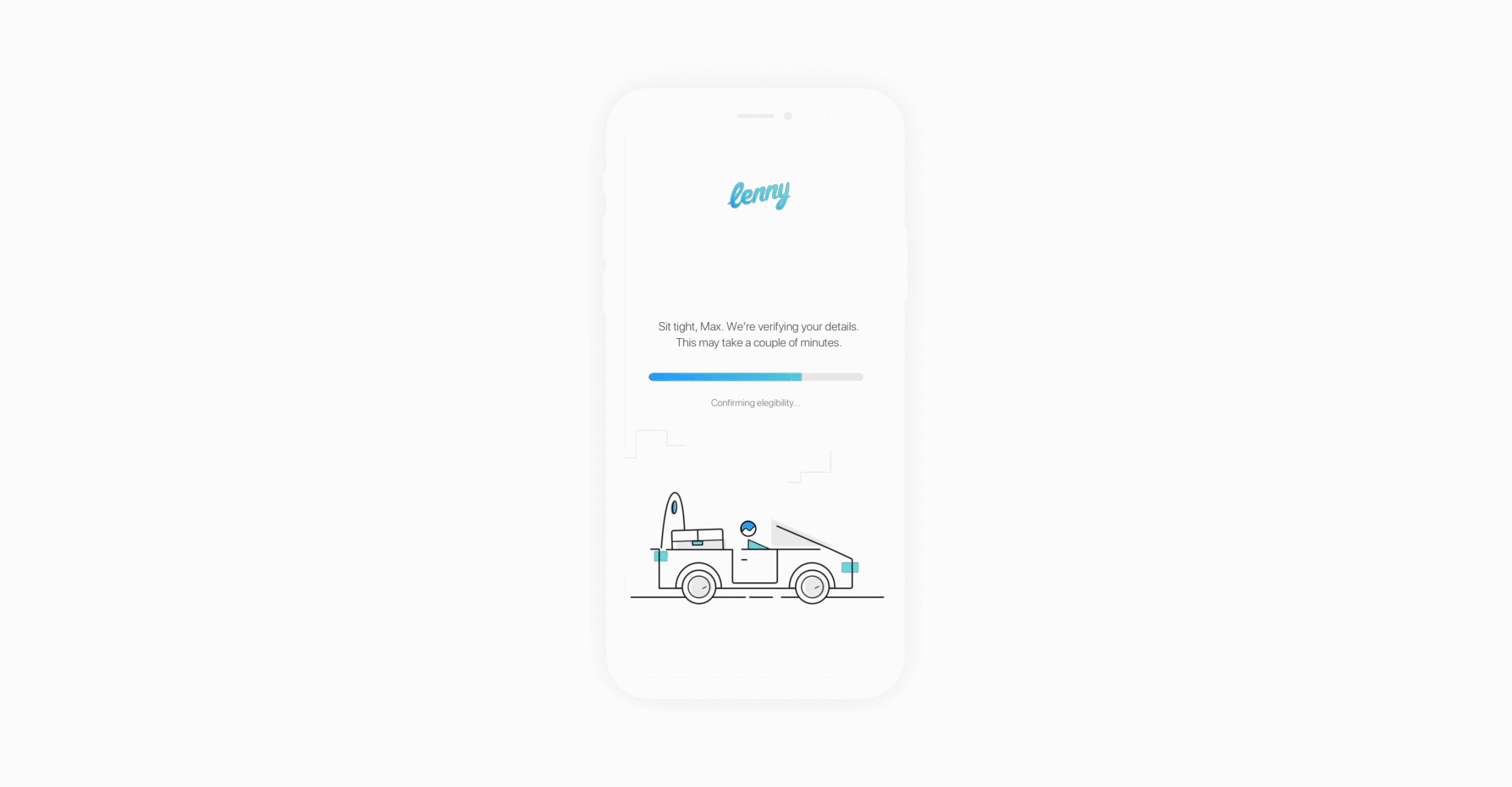
Adding motion to the illustrations, I brought the brand to life using playful screens as bookends throughout the app during points of progress in order to boost the user's feeling of success and create investment in the brand.
Another area of focus was on empty states, which we wanted to be fun and welcoming, and points where the user may have to wait (for identity checks to run for example). Here, I reduced user frustration by providing a clear sense of progress and even added entertaining easter eggs with interactive elements such as a driving car that speeds up as you drag it across the screen.

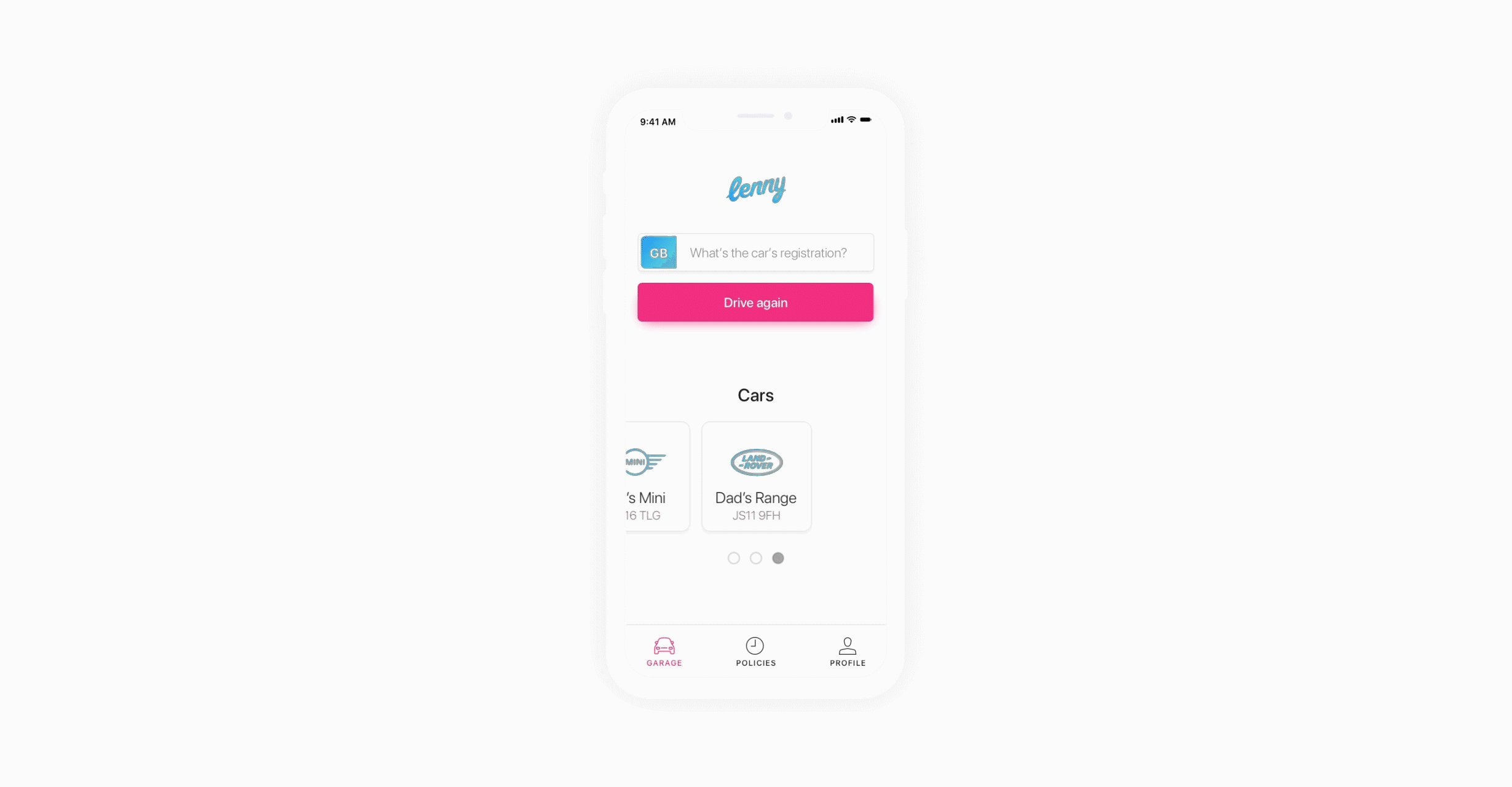
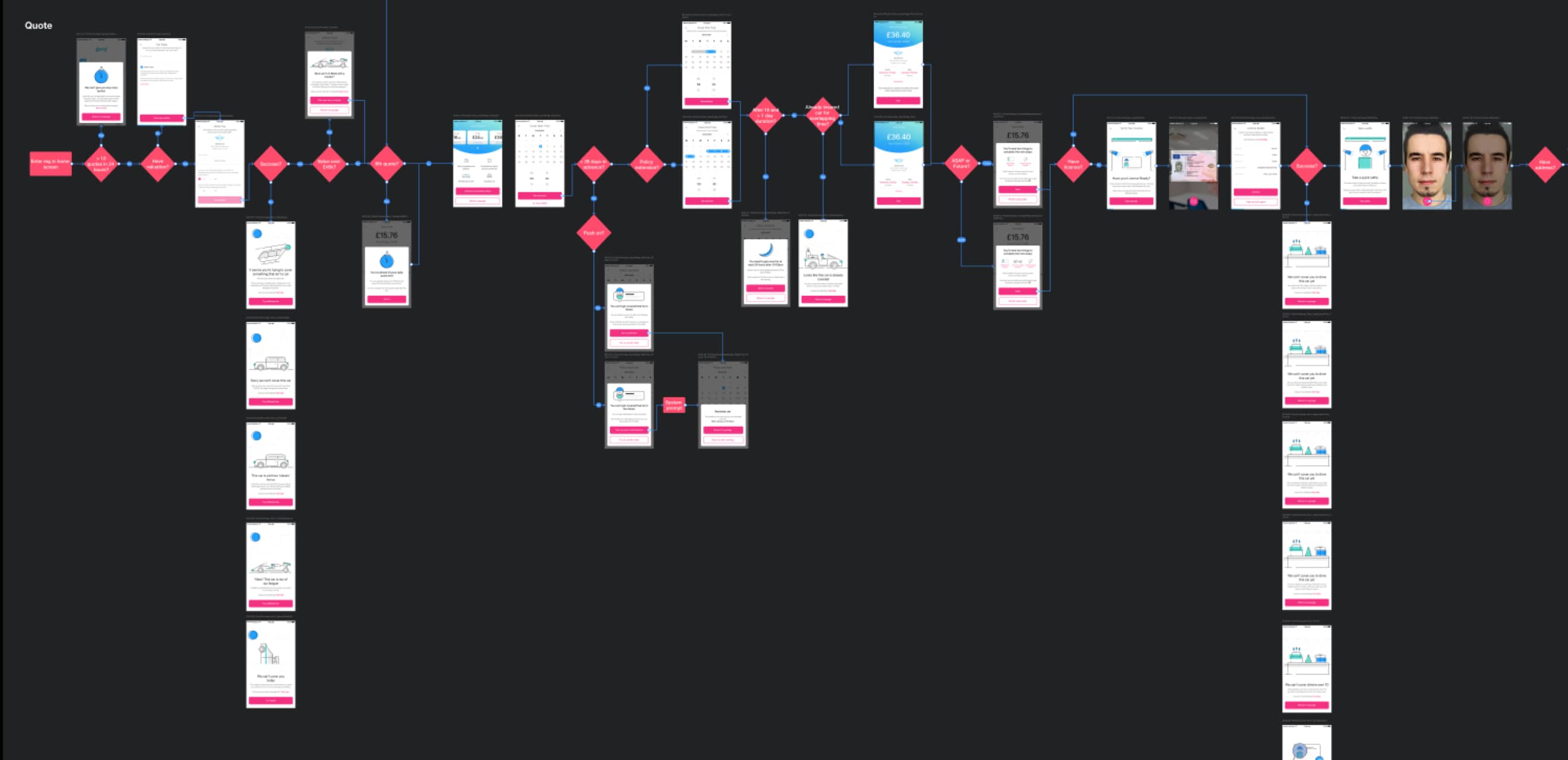
FOCUSED CORE FLOWS
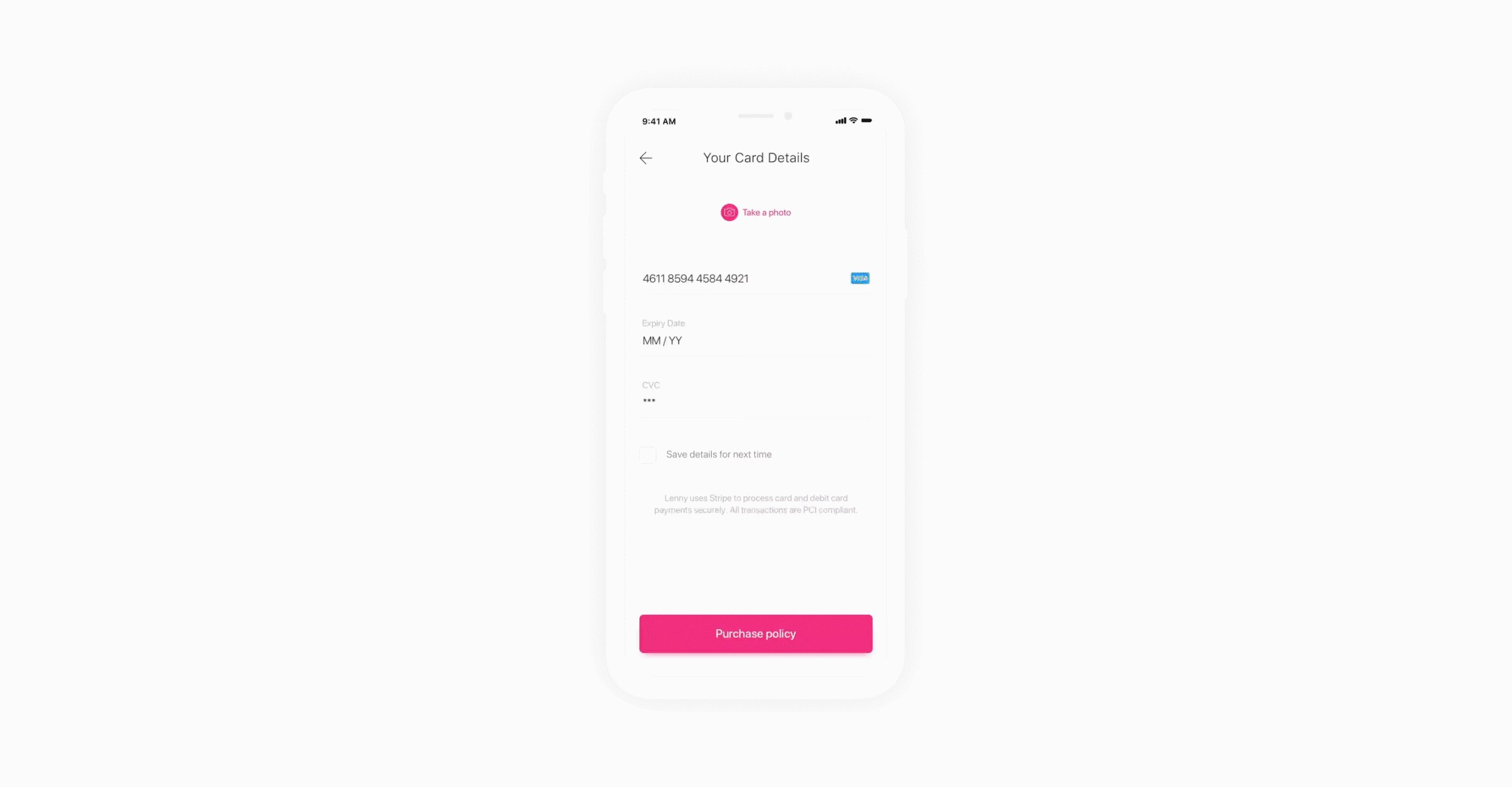
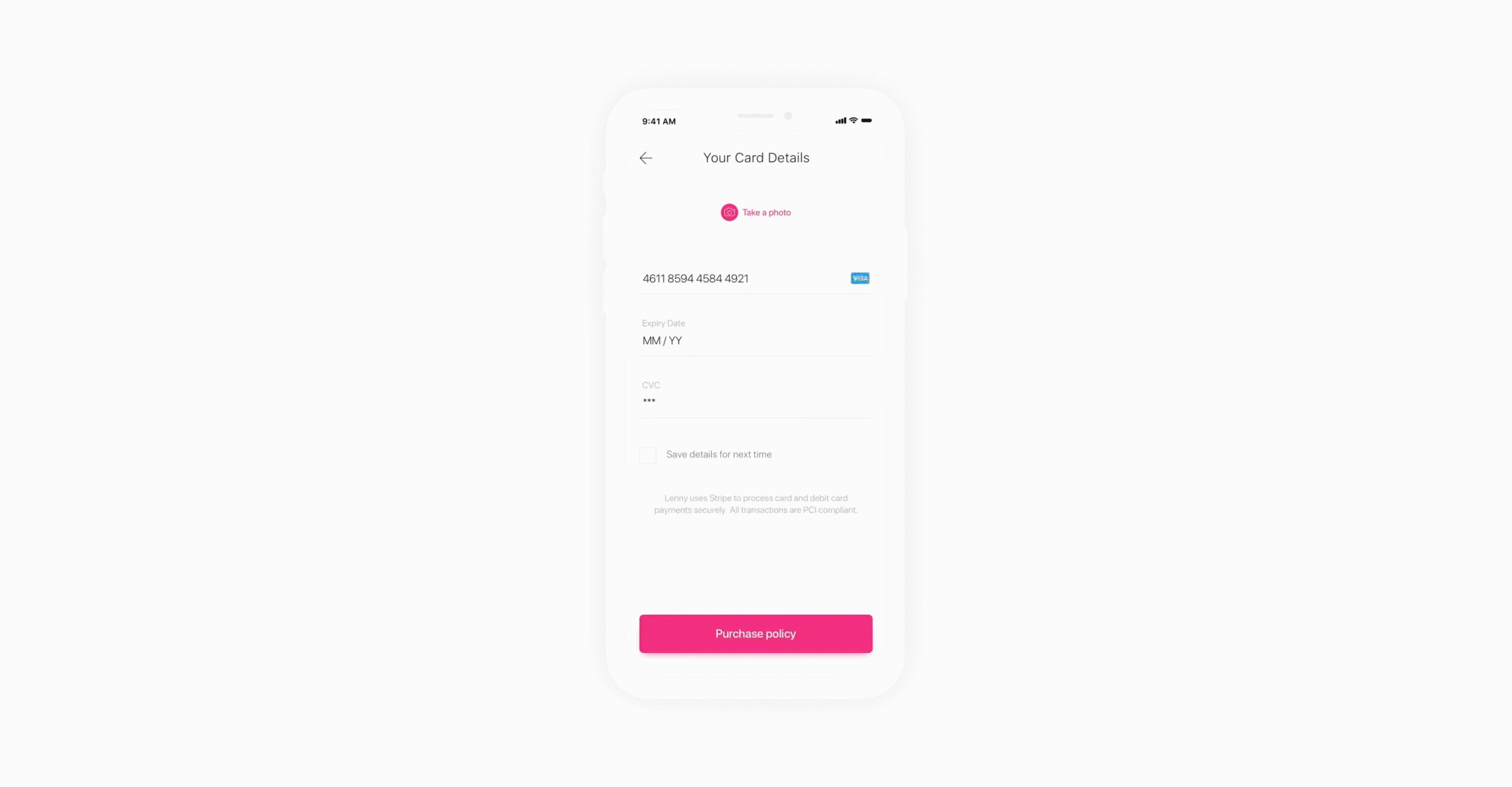
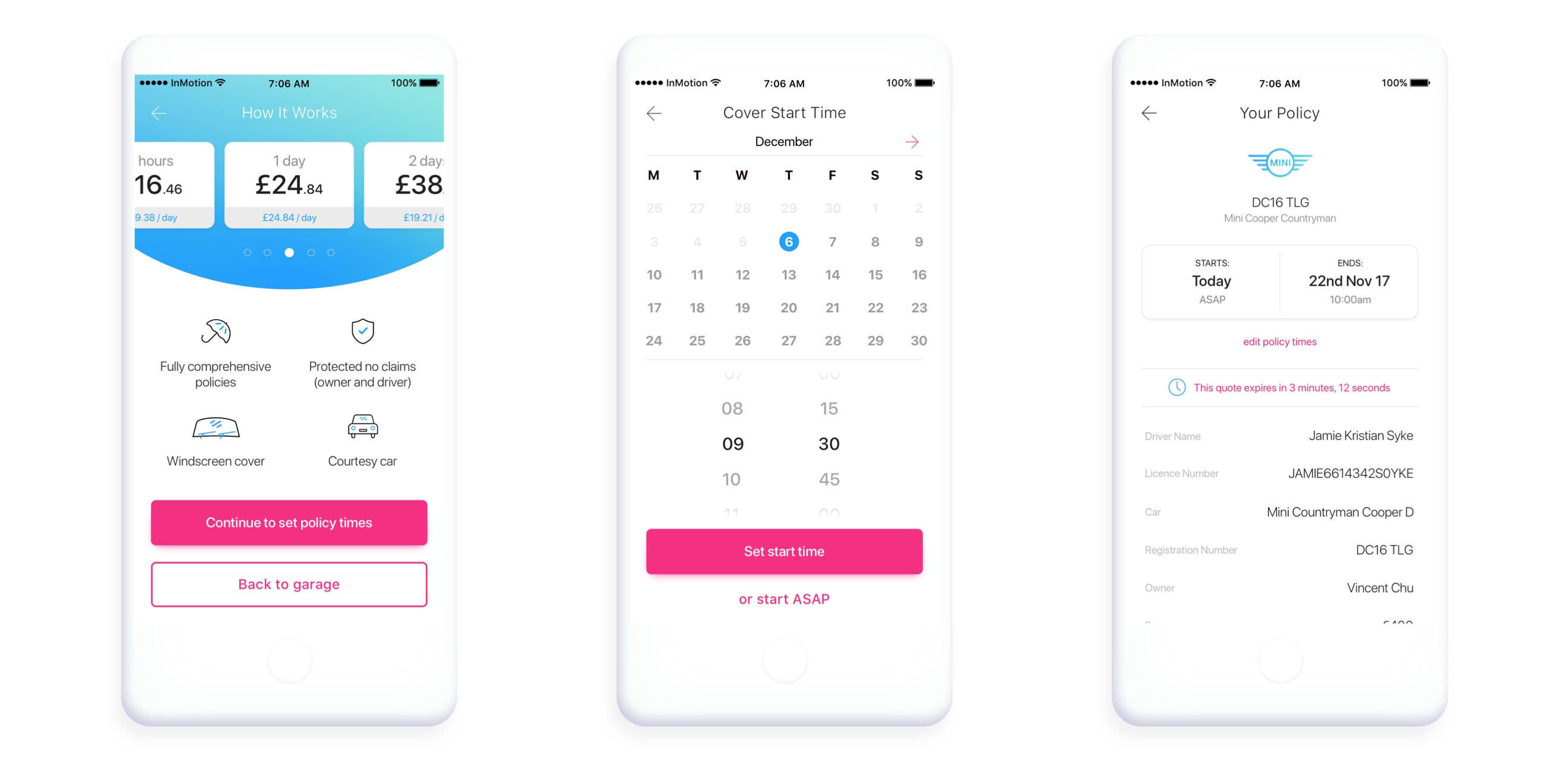
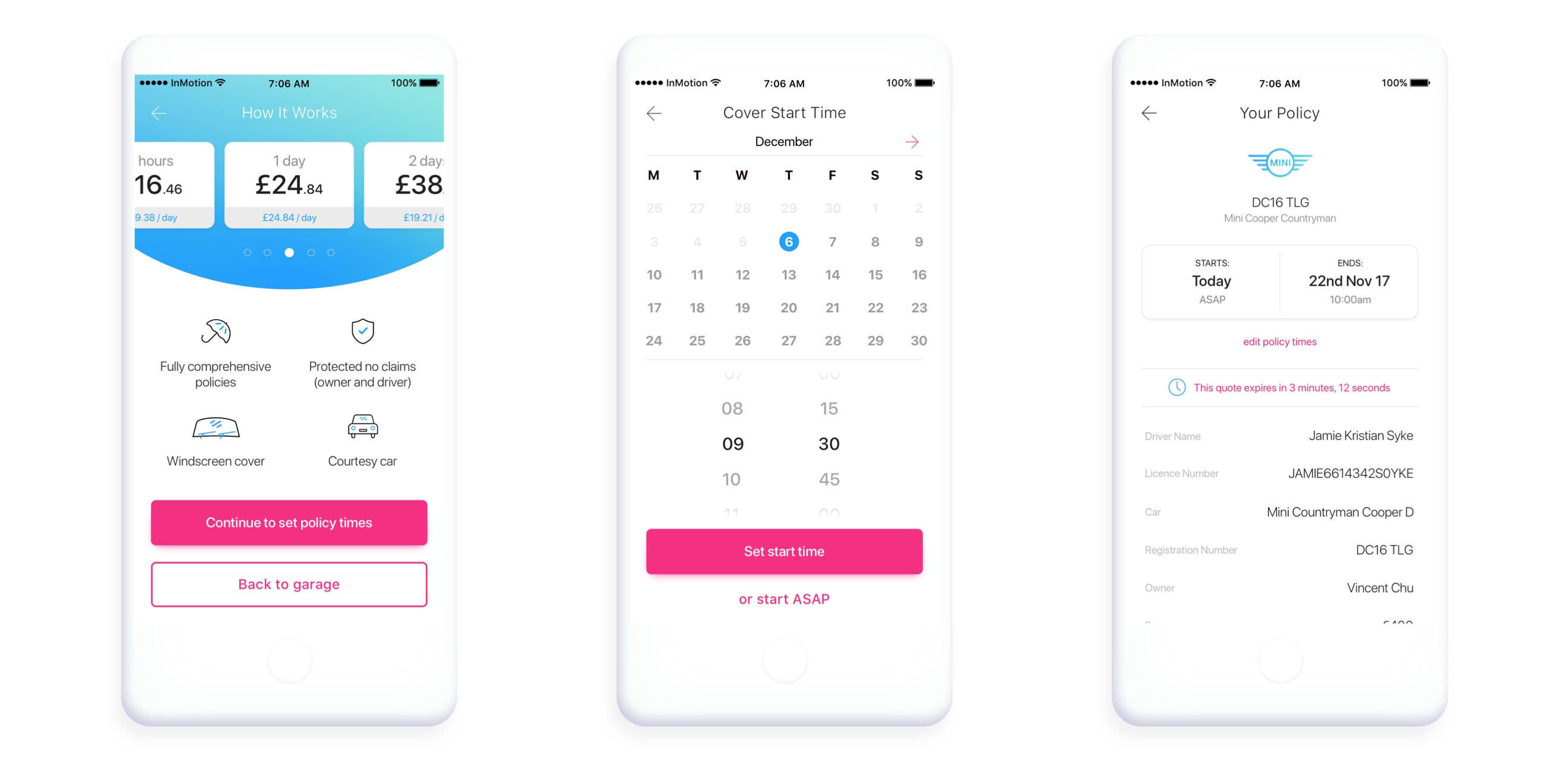
With insurance traditionally being a long, drawn out process including vast amounts of paperwork and questions, it was important for Lenny to buck against that by making the process as frictionless as possible. Focusing on the core flow of purchasing a policy for the first time, I made it as simple as possible for users to quickly get a quote, set up their profile and check-out. This required unique ways of looking at the information we needed to include and a constant eye on how technology could help us as much as possible.

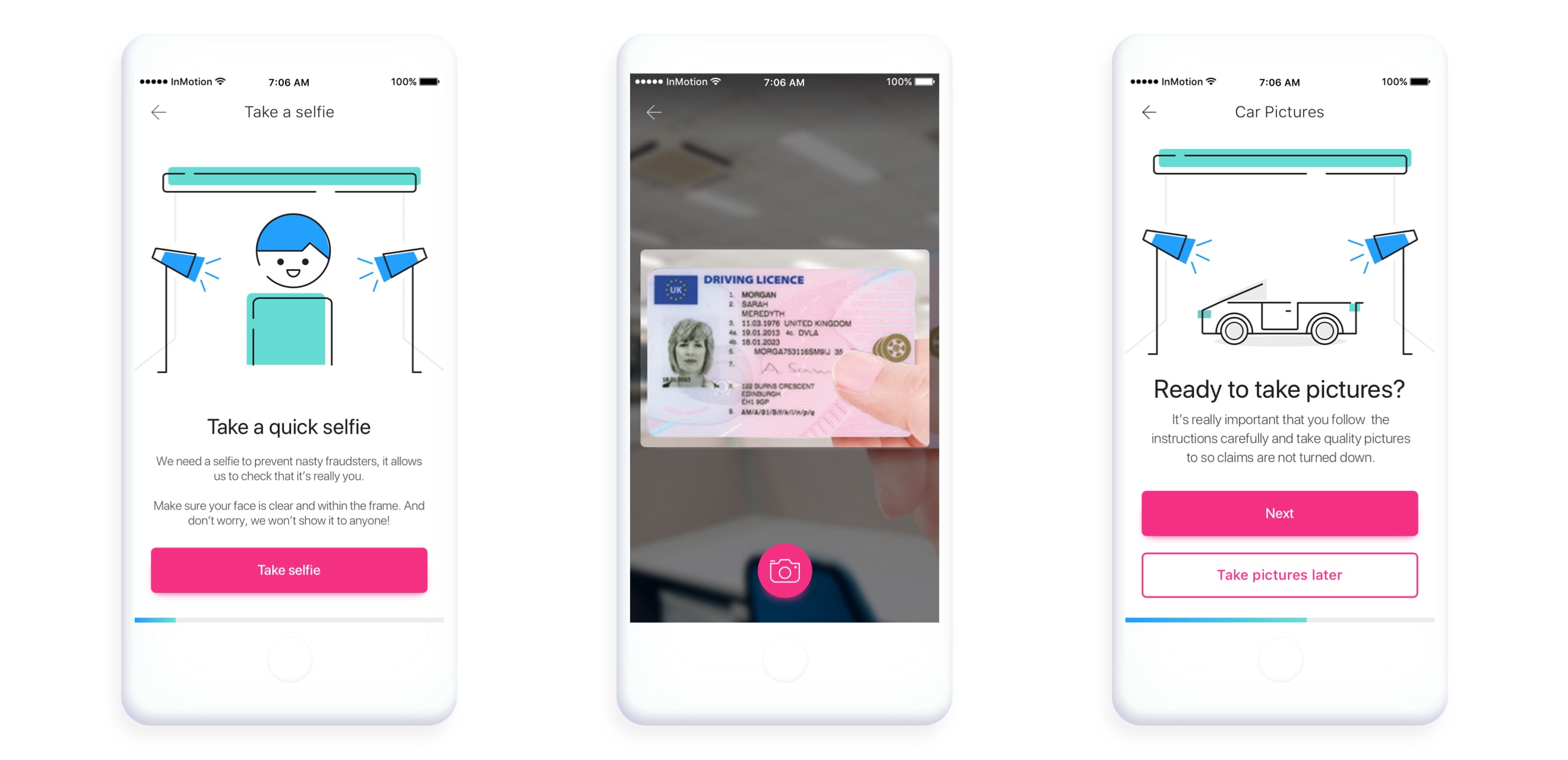
A BALANCE OF SPEED AND SECURITY
As an regulated insurer with scrict requirements from the under-writer, minimising the risk of fraud and claims was an essential part of designing Lenny. The speed and ease we desired had to be balanced by top notch security. We implemented identity check features seamlessly using native camera functionality and OCR, approving the user's licence, selfie and car photographs in real time.

FUTURE POLICIES
One of the key issues during user testing was that users couldn't purchase policies for future dates. This was originally due to the complexity it creates when combined with car photos and other fraud detection features that need to be done at the start of the policy. However, after re-prioritising it as a key focus, I designed a flow that would handle this in a frictionless manner, reminding the user to take photos at a later date and only pre-authorising the card so that we could reduce the operational complexity of issuing refunds for future policies cancelled by the user.

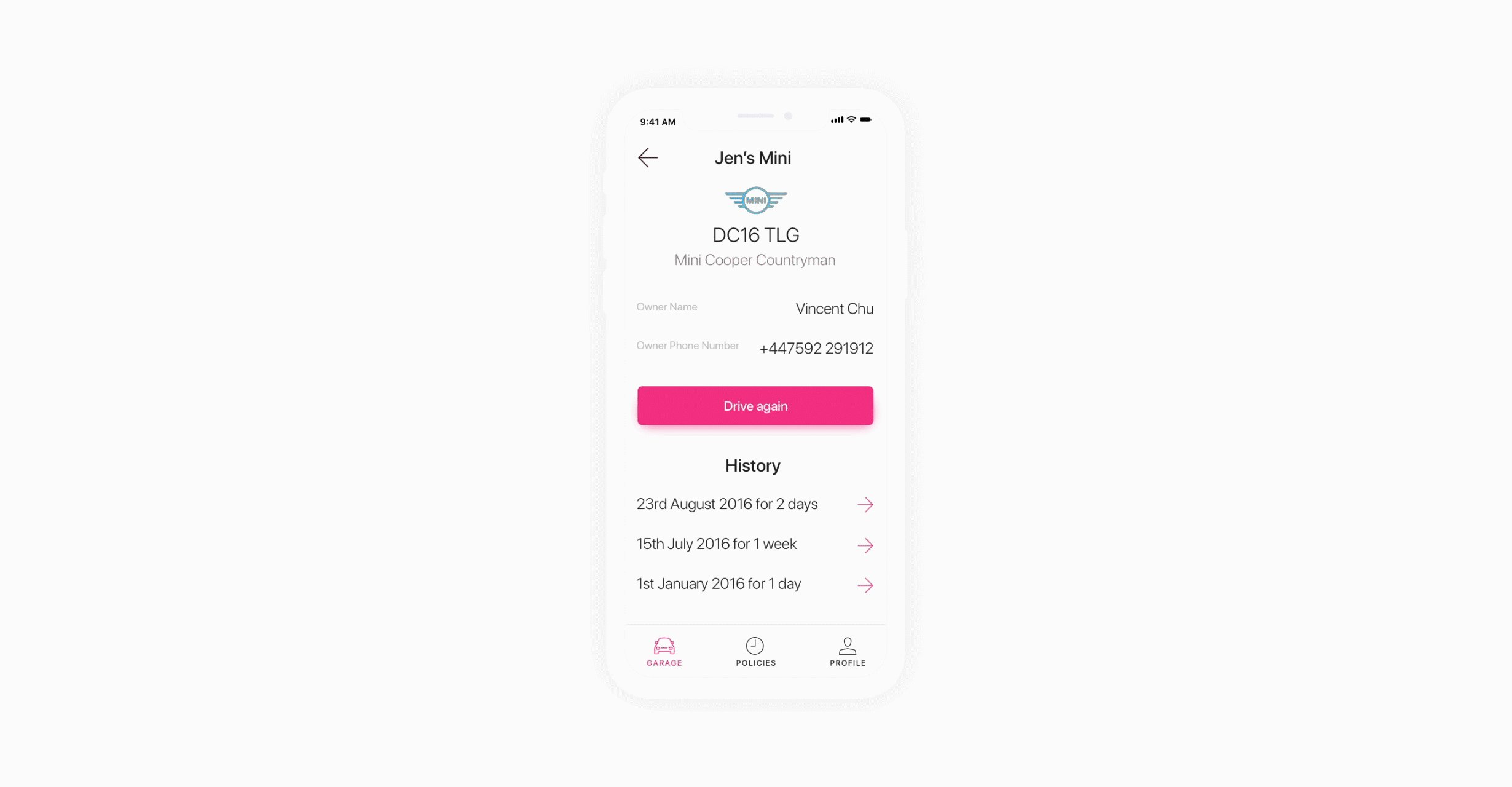
POLICY MANAGEMENT
I also implemented a policy management system for users to clearly track their past/future/current/cancelled policies and the extensions on them, as well as make it easy to perform essential actions such as making a claim, extending the policy and more.

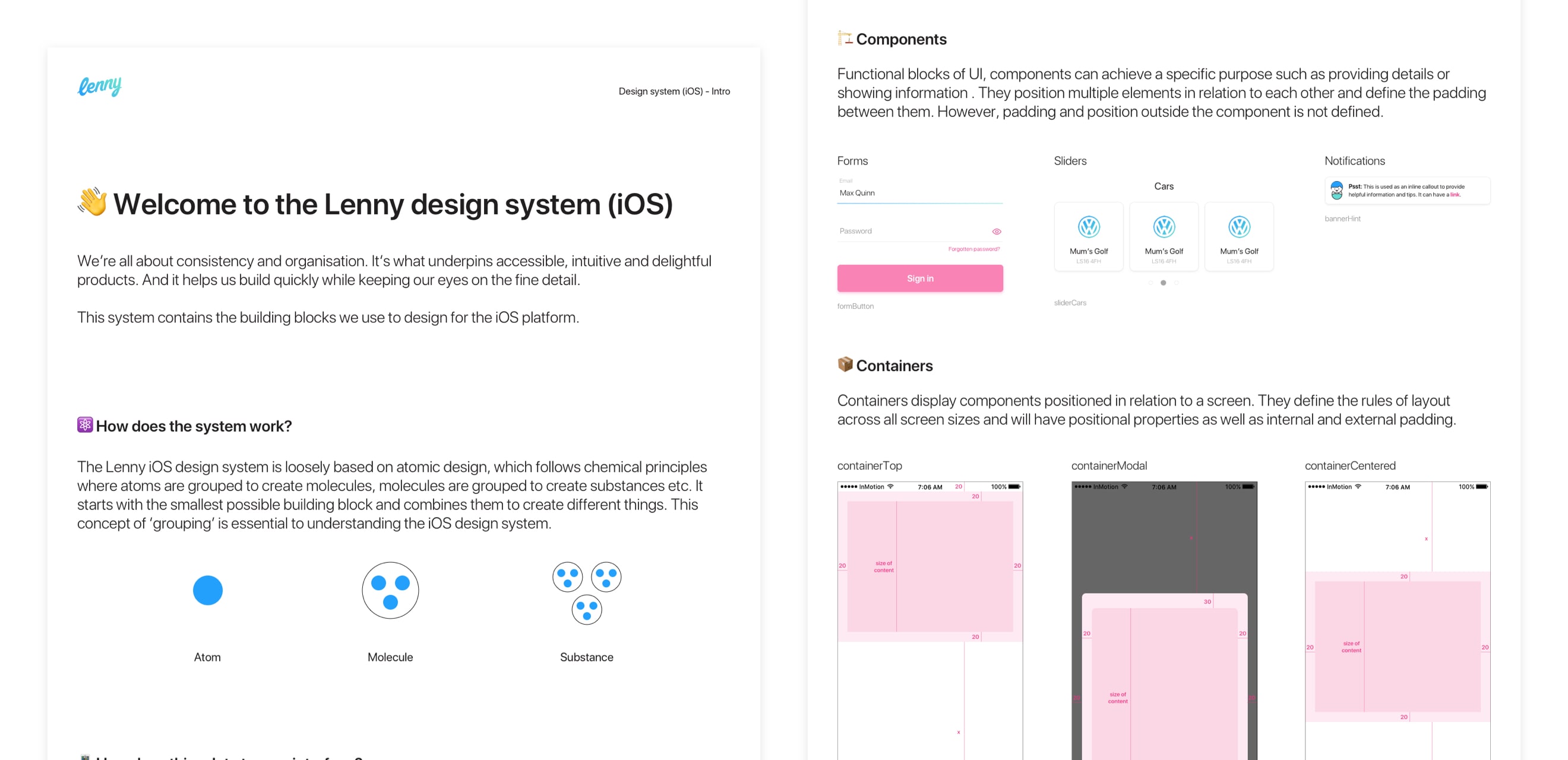
A UNIQUE DESIGN SYSTEM
To speed up decision making and development while ensuring consistency and quality, I created a design system for the iOS platform. Utilising atomic design principles, I defined a hierarchy of styles, elements, components, containers and templates. This allows for the system to accommodate all screen sizes, defining rules of behaviour as well as just positioning.

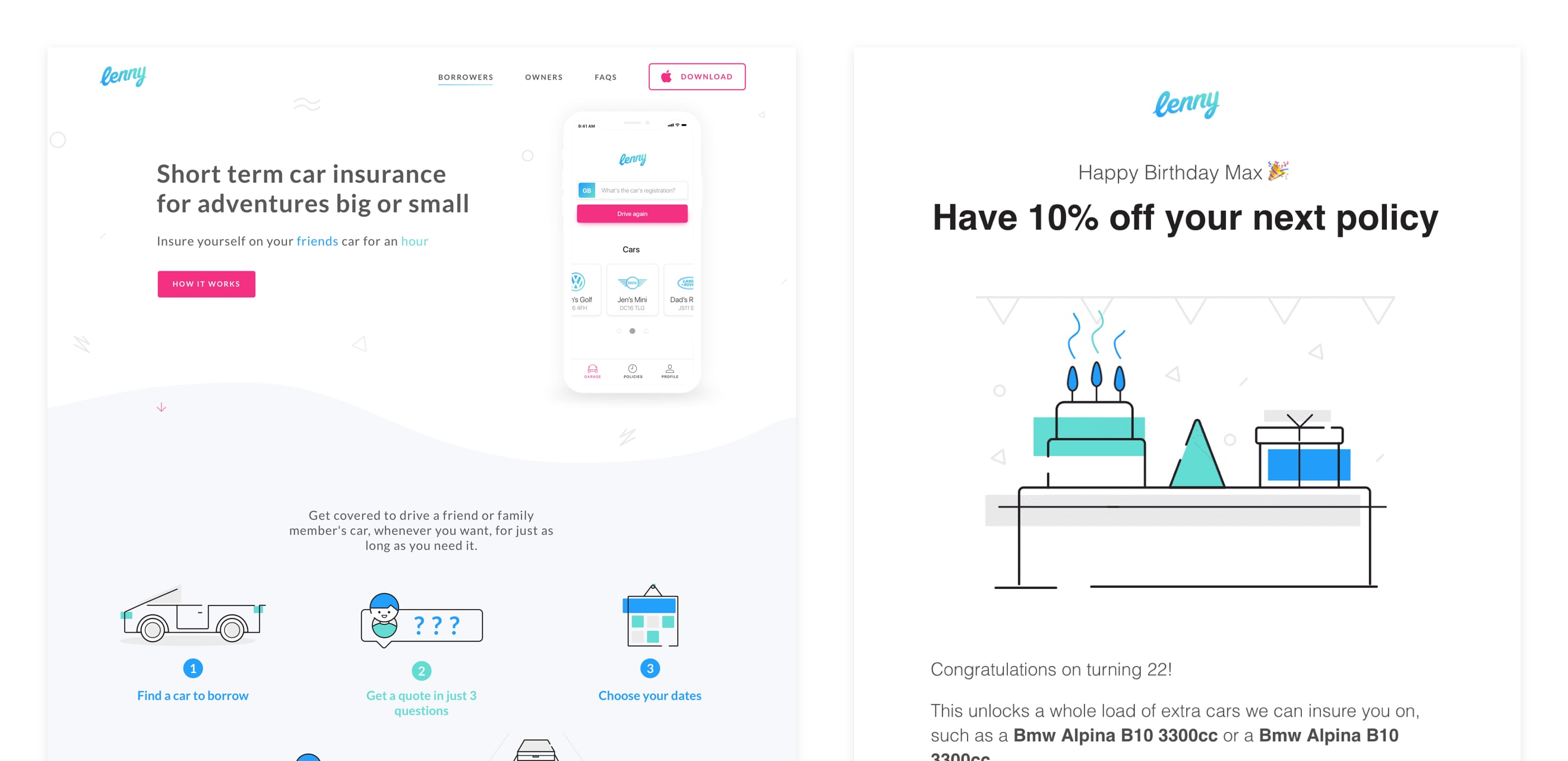
WEBSITE AND MARKETING
Ready for launch, I designed and developed a simple, clear landing page to market the proposition, as well as email templates. Handling both transactional emails such as 'policy booked', other automated emails such as rating prompts and one off marketing messages, I created a flexible template complete with a wide range of animated illustrations to set us up for all scenarios.

ANALYTICS AND ITERATION
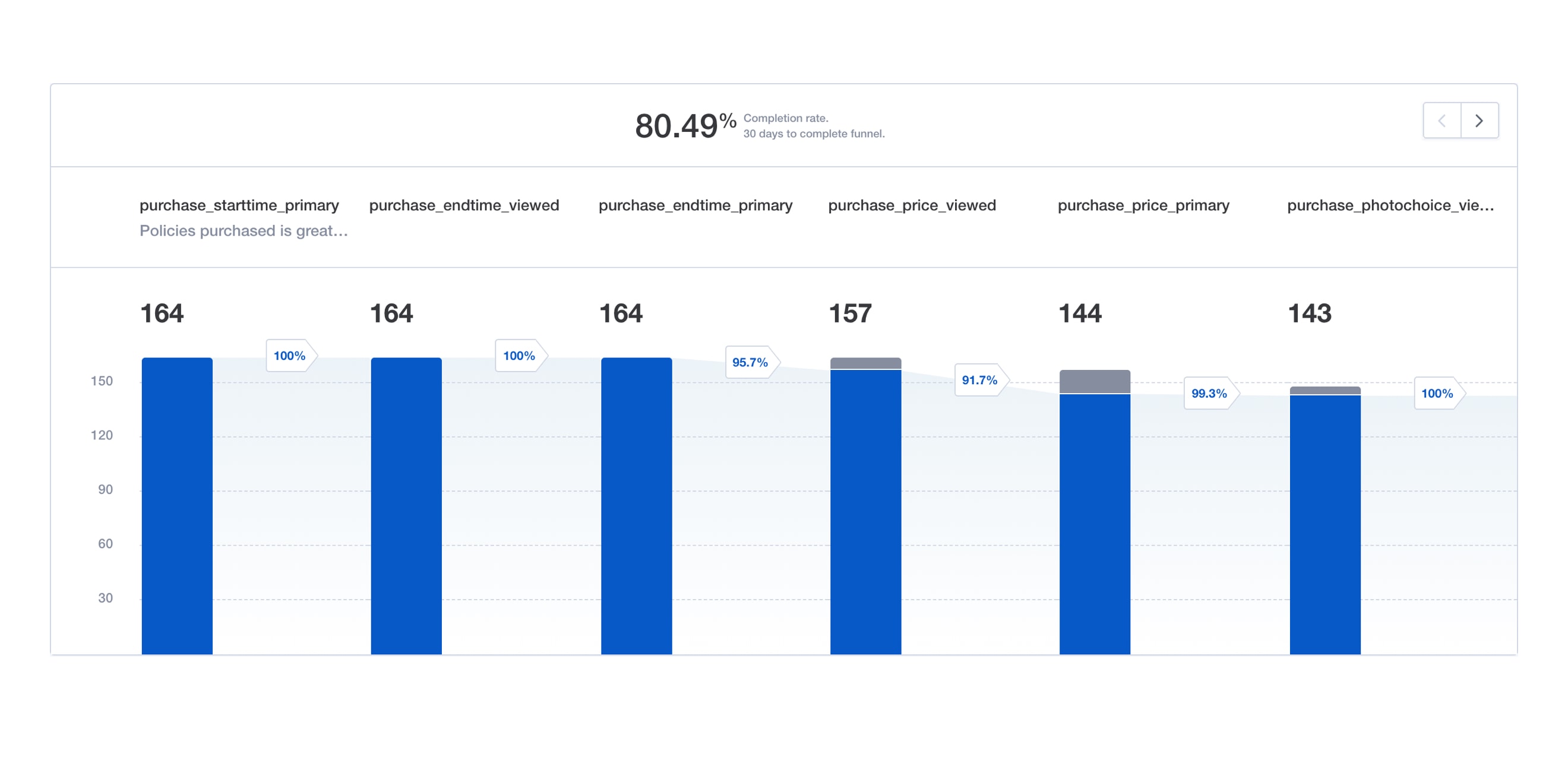
With the product live in the market, we turned to the process of iteration. Implementing MixPanel in order to analyse it's core flows, we focused on main drop off points in order to identify bugs and improve design. Using an experiment mindset, we ran A/B tests to make data based decisions around the order of the flow and how we're presenting information, constantly improving the conversion funnel throughout all touchpoints of the product.

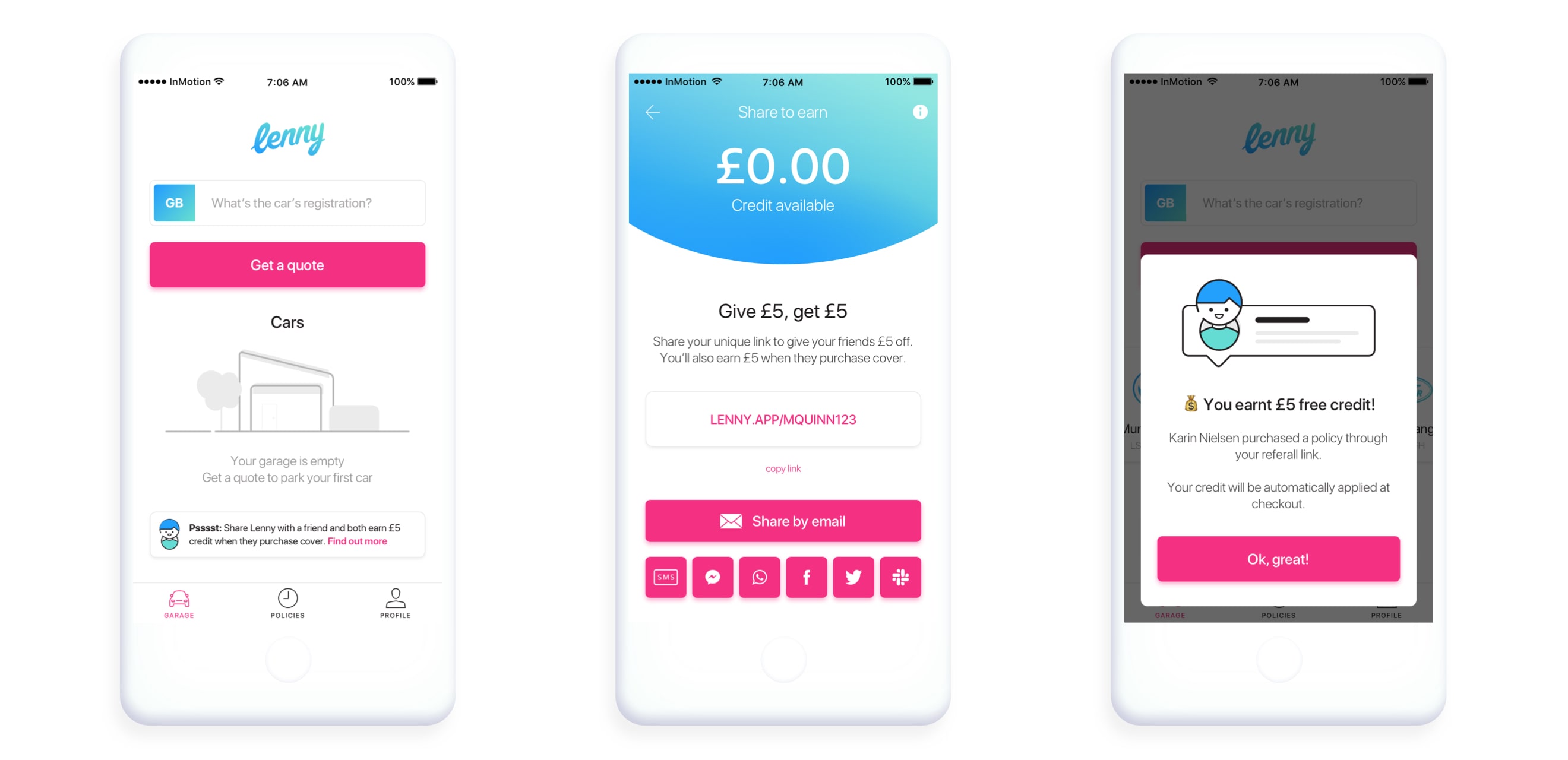
VIRALITY
A core focus of Lenny in it's current stage, as with many young tech products, is reducing acquisition cost. To that end, we targeted virality and introduced a referall scheme, encouraging users to share Lenny for discounts. Taking a data led approach, we have a targeted K-Factor and are constantly working to improve the effectiveness of this feature by assessing each individual metric and running experiments to improve them one by one.

THE END RESULT
The Lenny app is now live and in it's growth phase, receiving 10% week on week growth. It's hit all of it's revenue targets and the team has grown to seven people.
Constant user insight and testing, through multiple channels such as our support chat, email feedback, reviews, interview sessions and user testing, is consistently course correcting the product. We're currently researching and ideating product extensions, new features, growth strategies and more towards a bright future for Lenny.
Read more about the service and download the Lenny app at lenny.app

← PREVIOUS PROJECT
NEXT PROJECT →
Want to make something happen?
Get in touch.